In this article, we'll explore the power of Firebase and React for creating a captivating personal profile. Learn how to effortlessly Upload and Display Images along with engaging Text Descriptions. Elevate your profile with a seamless integration that showcases your creativity and captivates your audience. Let's get started on building an impressive visual experience!
Prerequisites
To make the most of this article and understand the implementation details, it's recommended to have a basic understanding of the codebase. This article is a continuation and builds upon the concepts discussed in the previous articles:
This will help you get acquainted with the underlying concepts and ensure a smooth experience as we explore the process of adding image and text uploads to your profile.
Once you have a solid grasp of the prerequisites, we can dive straight into the practical steps of uploading images along with text to Firebase. Let's get started!
Making changes to the Code
Database Structure Update:
- We will update our Firebase Firestore database structure to accommodate the new fields. This involves adding "title" and "description" fields to the existing "images" collection.
User Interface Updates:
- In the user interface, we will add input fields for Title and Description alongside each image. This will allow users to enter the desired information when uploading images.
Uploading Functionality:
- We will enhance the image upload functionality to handle the new fields. When a user selects an image, they will also have the option to enter a title and description for that image. These values will be sent along with the image to Firebase Storage.
Retrieving and Displaying Data:
- To display the title and description of each image on the profile page, we will modify the data retrieval and rendering process. We will fetch the updated image data from Firebase Firestore and incorporate it into the rendering logic.
Code Implementation
To include the title and description along with images, you need to make the following changes:
Add new state variables for
titleandcontent:const [title, setTitle] = useState(''); const [content, setContent] = useState('');Modify the input fields to capture the title and content:
<input className="Title-input" type="text" placeholder="Title" value={title} onChange={(event) => setTitle(event.target.value)} /> <br /> <input className="Content-input" type="text" placeholder="Content" value={content} onChange={(event) => setContent(event.target.value)} />Pass the
titleandcontentvalues to theaddDocfunction when uploading the image:await addDoc(userImagesRef, { imageUrl, title, content });Update the import statements to include the new Firebase modules:
import { updateDoc } from 'firebase/firestore'; import { deleteObject, getDownloadURL } from 'firebase/storage';
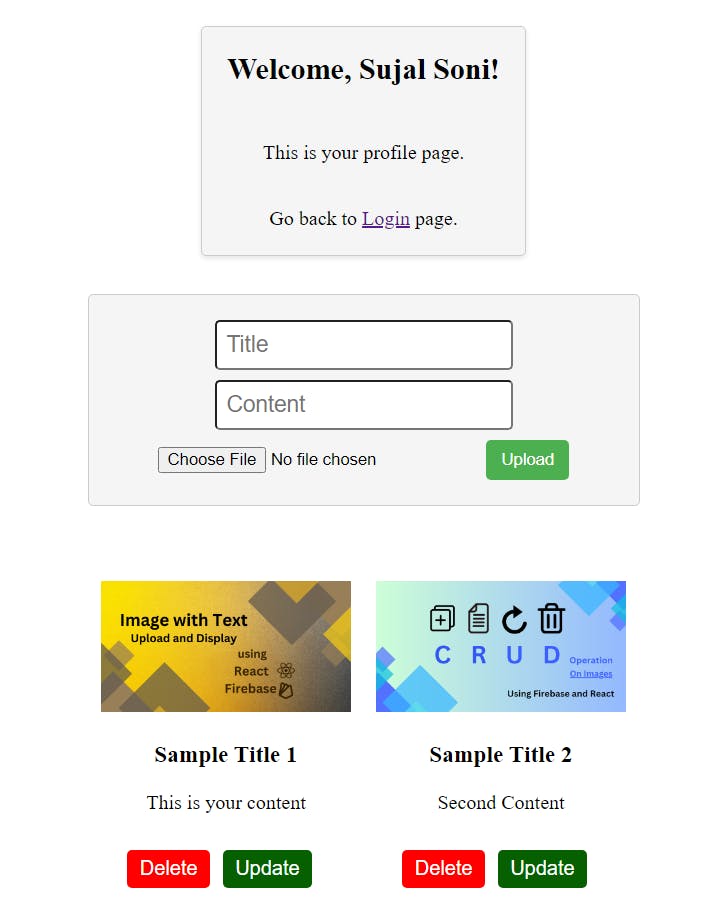
Project Snippet:

Conclusion
We have successfully implemented the functionality to add Titles and Descriptions along with Images in our User Profile. By making code changes, we enhanced the user experience and provided more context to the uploaded images.
Feel free to reach out to me on LinkedIn for any queries or to obtain the source code. 🚀
Happy coding! ✌🏻
